Are you moving your website content to a new web address? Do you have duplicate content on your website? Or do you run a website that reposts news articles from another publisher? These are a few common reasons to get familiar with 301 redirects and canonical tags (there are other use cases as well). In this post, we’ll discuss the differences between 301 redirects and canonical tags, how to implement them, and how to decide which tag to use.
What’s a 301 Redirect?
A 301 redirect signals a page’s permanent move from one URL to another. If you are moving your site from test-website-one.com to test-website-two.org, and you have a bunch of pages in your sitemap, you will need to redirect each page to its new corresponding location on a one-to-one basis via 301 redirects. For example:
- test-website-one-.com/301-redirects
- 301 redirect to…
- test-website-two-.org/301-redirects
Don’t confuse 301 redirects with 302 redirects – Google views a 301 redirect as permanent, and a 302 redirect as temporary. So if you are permanently redirecting a page, don’t use a 302 redirect.
You can also use 301 redirects to fix 404 errors or duplicate content issues on your site. Let’s say that you inherit a client website that has a number of broken or defunct pages (showing 404 errors). Simply drop some 301 redirect code into those pages to tell Google that they have moved elsewhere.
What’s a Canonical Tag?
A canonical tag tells Google that a certain page is the de facto version of that content. For instance, Google crawlers could reach your site at the following URLs:
- https://test-website-one.com
- www.test-website-one.com
- https://test-website-one.com
Because Google could view each of those as different pages, you’ll want to have a self-referencing canonical tag in your website homepage template. In fact, you should include a self-referencing rel=canonical tag on every page of your website (blog posts, service pages, etc.).
For instance, at Majux, we have a self-reference canonical tag on our homepage to prevent search engines from getting confused:
![]()
News aggregator websites also need canonical tags. Let’s say that a news syndicator publishes the same press release on 10 different websites — those different sites should include a canonical tag telling Google who the original publisher was.
Lastly, websites with dynamic URL structures (large ecommerce sites, for instance), may need canonical tags. If you can view the exact same product page for white sneakers via a number of different paths, you will need to select a “canonical” url and add a rel=canonical tag citing that URL as the main destination on each of those pages.
In Sum: What’s the Difference Between 301 Redirects and Canonicals?
301 redirects tell Google that a page has moved permanently, and it literally redirects users and crawlers over to the new location. Rel=Canonical tags tell Google which version of 2+ duplicate pages is the original version, and even if you only have one version of each page on your site, you should still include self-referencing canonicals on those pages.
From an SEO perspective 301 redirects pass all of your old page’s backlinks and authority (in theory) over to the new URL. Canonicals do not do this.
How To Implement 301 Redirects
301 redirects are simple to implement, and you can use them on pretty much any CMS. If you have a developer, you should ask them to code out the redirects, but even if you don’t have one, you can implement them on your own.
How to Implement 301 Redirects on WordPress
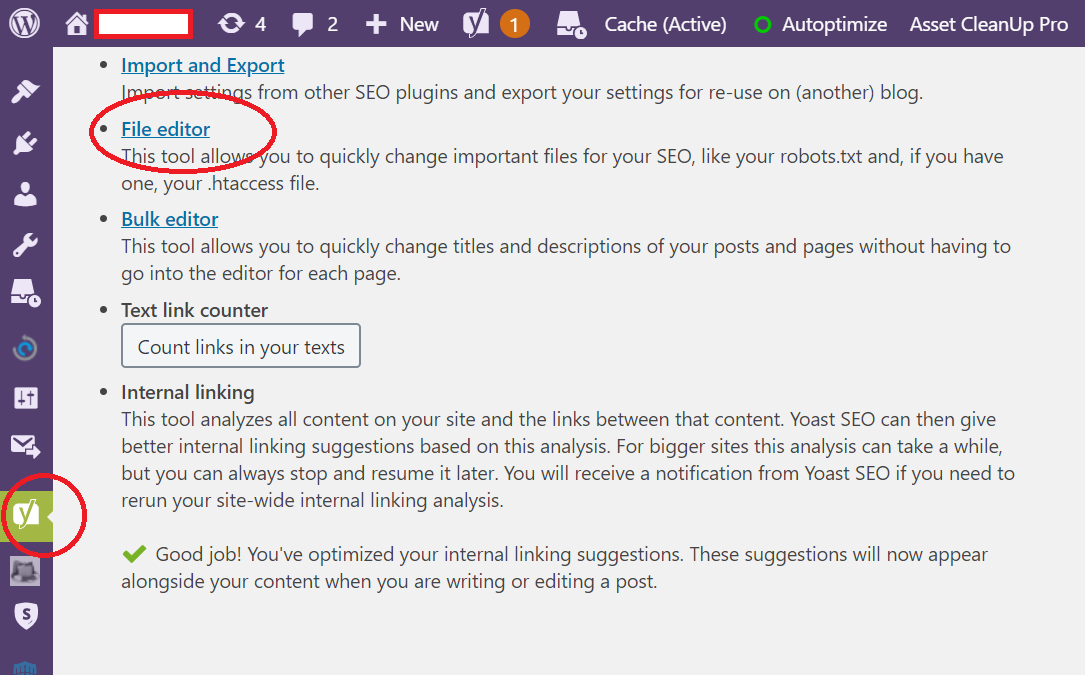
The best way to set up 301 redirects on WordPress is to code them into your htaccess file directly.
You can do this by using the file editor tool in the Yoast plugin:

Or you can use FTP (using FileZilla or something similar) to more safely edit your htaccess file.
The gist is that you want get this bit of code into your htaccess file:
# BEGIN 301 Redirects
Redirect 301 /example-page-old example-page-new
# END 301 Redirects
It’s worth mentioning that there are tons of free and easy-to-use 301 redirect plugins that you can use, but it’s ALWAYS better to code these out manually — the fewer plugins you use, the faster your site will be.
How to Implement 301 Redirects on Squarespace
Squarespace is another extremely popular CMS, so it’s worth going over 301 redirect implementation here.
From your Squarespace site dashboard, go to Settings > Advanced > URL Mappings. In the URL Mappings sections, you’ll see a blank text editor – this is where you’ll enter your 301 redirect code. Squarespace even includes documentation on how to use redirects below the tool, but here is the template:
/example-page-old -> /example-page-new 301
How to Implement Canonical Tags
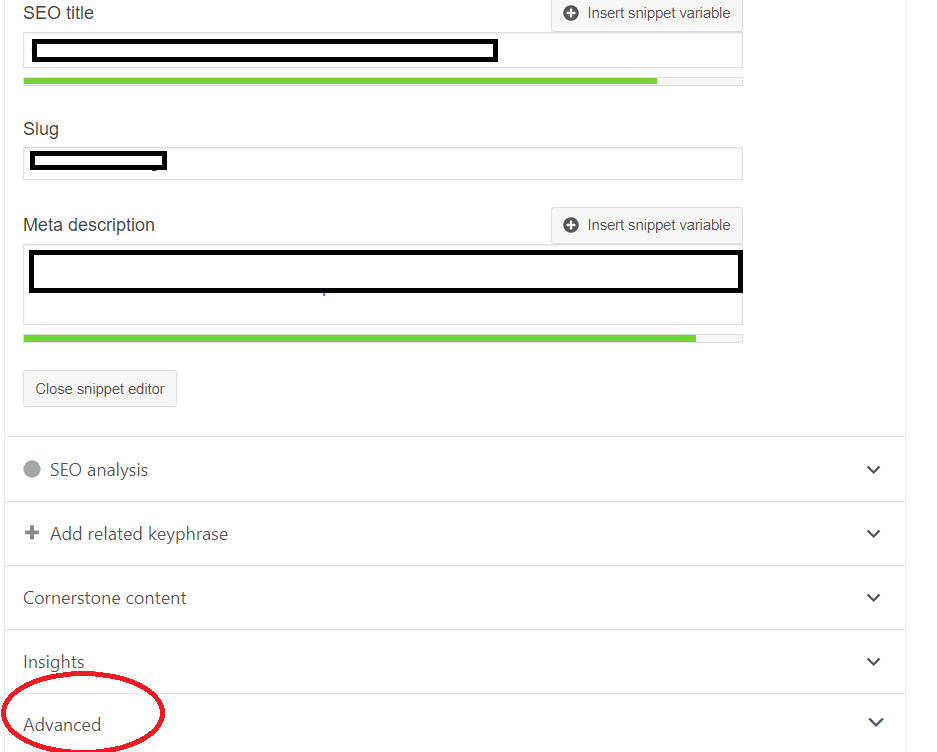
If you have Yoast on your WordPress site, it’s extremely easy to implement canonical tags. Just go to the Yoast metadata editor at the bottom of the page or post in question, open the “Advanced” dropdown, and enter the canonical url into the canonical field.

After You’ve Implemented 301 Redirects or Canonical Tags
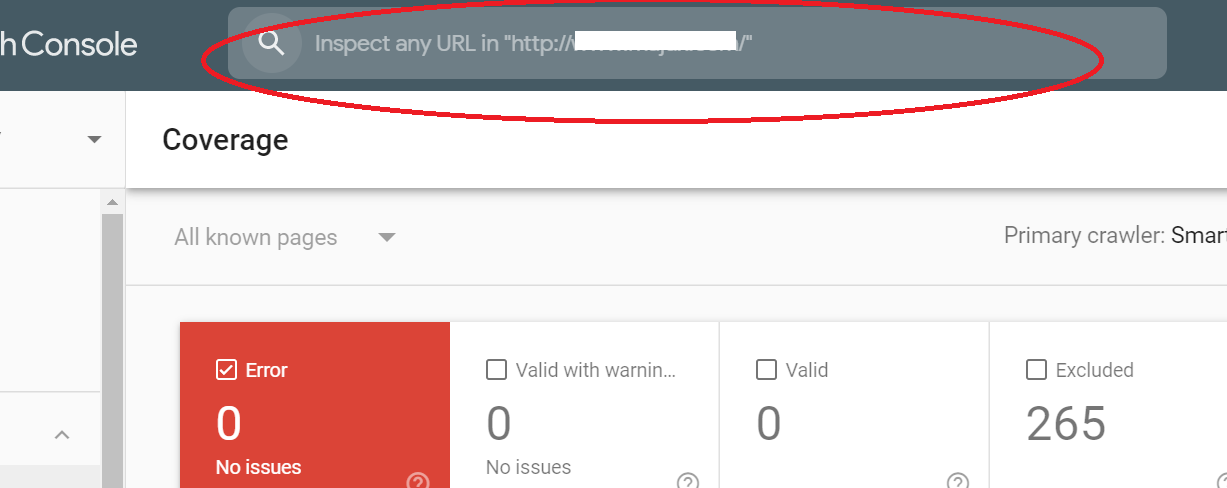
If you’ve added canonical or 301 redirect tags to a page on your website, it’s probably a high priority issue – so we always recommend that you get the page crawled asap in Google Search Console. Simply grab the URL of the page that you are redirecting and paste it into the Search Console inspection bar, then request that Google crawl the page.

Get Expert SEO Help from Majux
If you want to rank higher on Google, fix your broken pages with 301 redirects, or resolve duplicate content issues with canonical tags, please contact the law firm SEO experts at Majux Marketing. We’d love to hear from you. Call (215) 309-1631.